Add MoEML Locations to the Agas Map (User version)
¶Introduction to the Agas Map
Our implementation of the Agas Map is based on the OpenLayers 4.6 library and presents the map as a tiled image at
a range of different resolutions.1 Locations are plotted on the map in three
forms:
-
Polygons: closed shapes
-
MultiLineStrings: lines with multiple points
-
Points: single points
The information used to display locations is provided to the map through two JSON
files:
-
categories.json: provides information about all the location categories in our document type taxonomy -
agasLocations.json: provides information about the locations, including each location’s document type(s) and the list of referring documents
The Agas Map interface can also be used to create new shapes,
lines, and points for locations, which can be either associated with a location file
or can be used more generally to interact and draw on the map. This document will
explain
how to do both.
¶Creating a Polygon
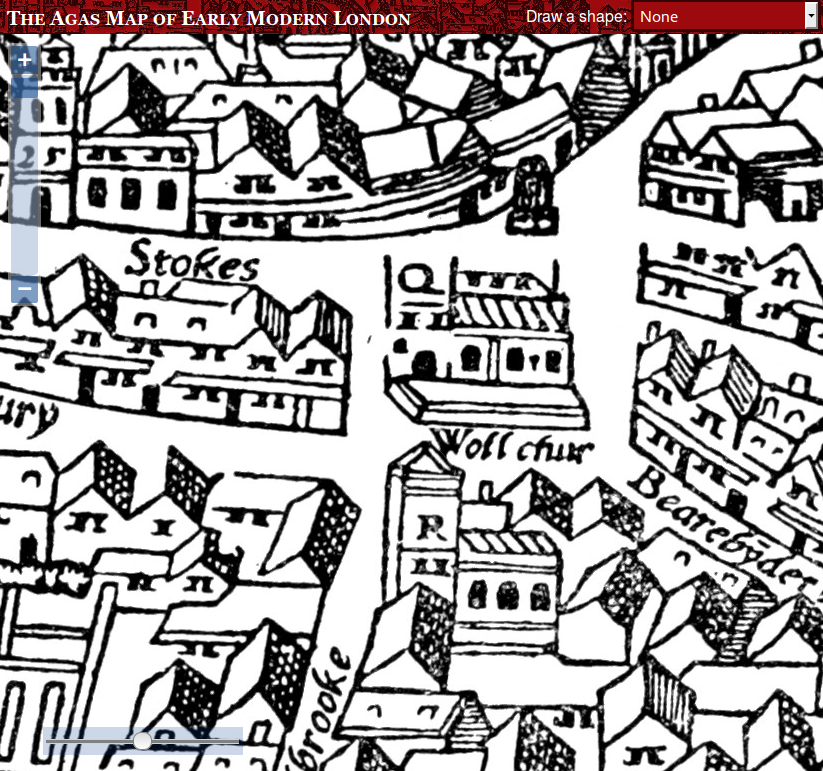
To create a polygon shape, first zoom right into the map so that the shape you want
to
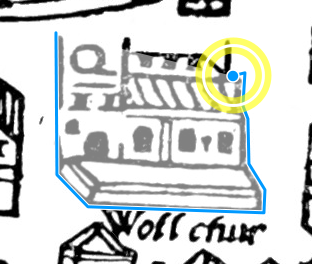
outline is taking up most of the window. In this example, we’re going to outline St. Mary Woolchurch:

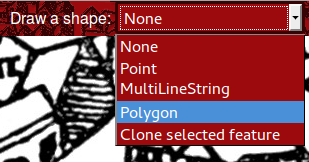
Then choose Polygon from the Draw a shape drop-down list:

A red box appears at the bottom of the screen. We’ll see the purpose of this later.
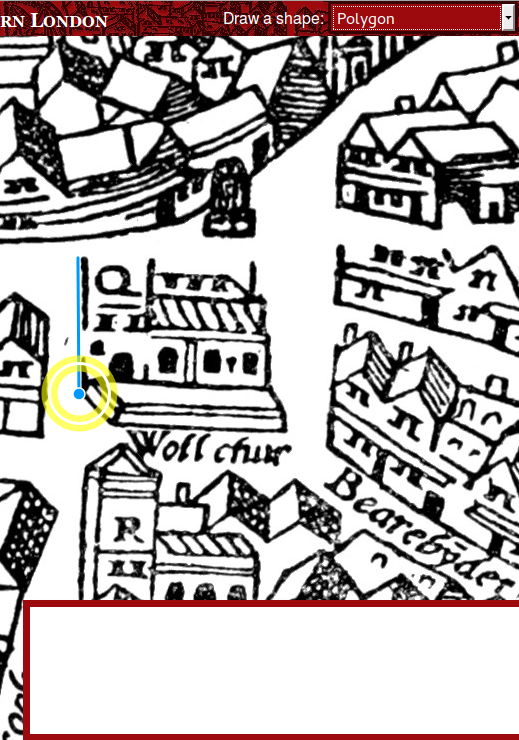
You’ll notice that the cursor turns to a blue point. Now you can click on one of the
corners of the object to add a point. Move your mouse to the next corner, and click
there to add the next point:

Keep adding points until you have outlined the whole object:

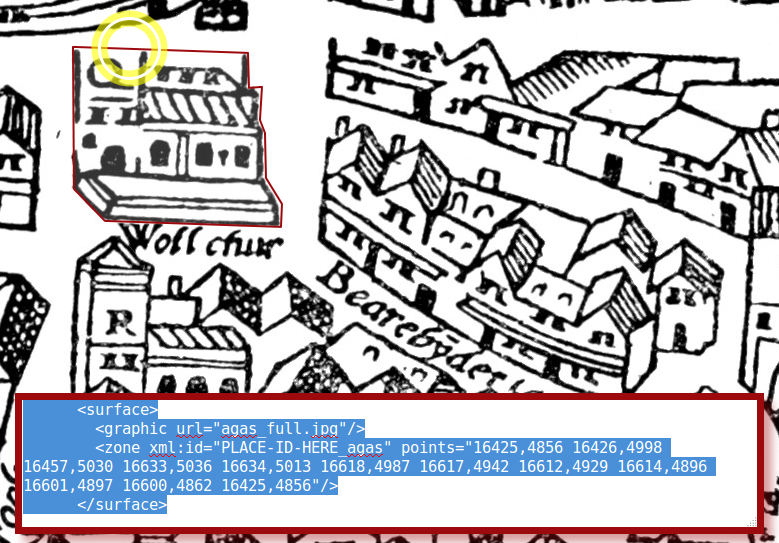
Click back on the original starting point to complete the shape.

Two things will happen: the shape will change colour to show that is is complete,
and in the red box, a block of XML code will appear. This is the TEI
<surface> element that you need to add into the location file for the place. You do not need to worry about this script, unless you would like to suggest an addition
or a change .
What if your shape is not perfect first time around? You can easily edit it after
it’s completed. Put your mouse over one of the existing points to click and move it;
put your mouse over one of the lines to add a new point. Every time you make a change
to the shape, the XML in the red box will update itself automatically.

If you need to delete one of the nodes in your shape, press the Shift key and click
on it.
It is best to have the map zoomed to its maximum size when you create the shape, because
you’ll be more accurate. If you’re outlining a large area, this may mean that the
shape does not completely fit on the screen. Don’t worry about this; even while you’re
in the middle of drawing the shape, you can still click and hold (hold down the mouse
button), drag the map around, and release without adding a new point in your shape.
It’s only when you click and release immediately that a new point is added.
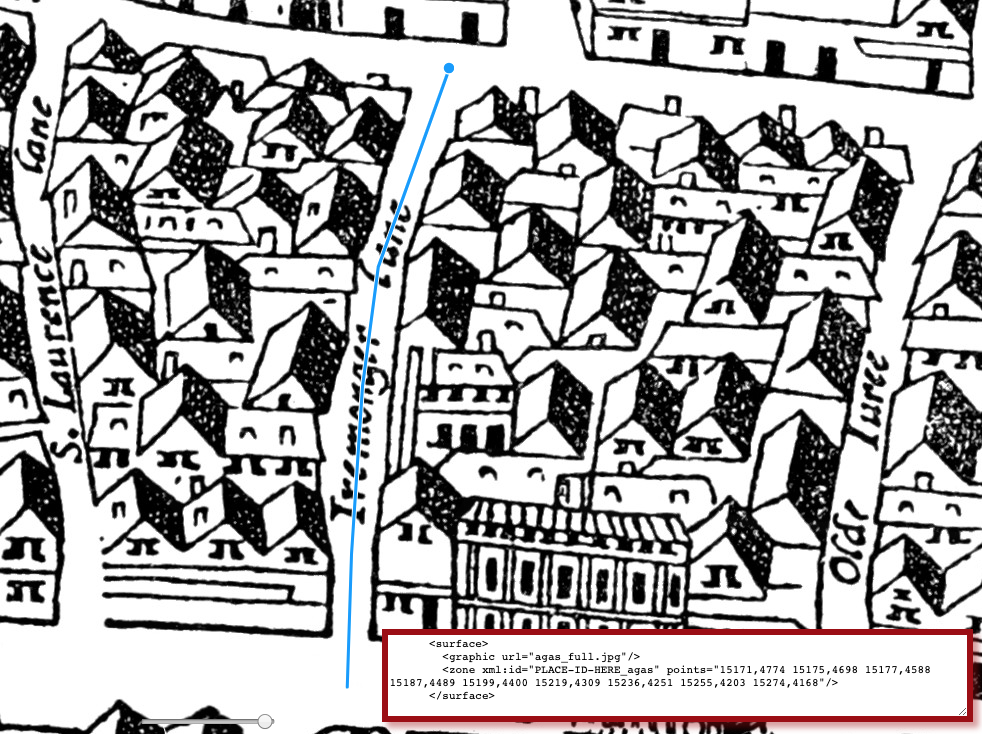
¶Creating MultiLineStrings
While we usually draw buildings as shapes, streets are drawn
as MultiLineStrings (in other words, a series of connected lines). The process is
exactly the same as for Polygons, except that to finish the shape,
you just double-click on the last point. When tracing a street, start the line in
the middle of the junction where the street starts, and end in the middle of the junction
where it ends. Keep the line in the middle of the street.

¶Creating Points
Some locations cannot be precisely outlined, perhaps because
although we know approximately where they were, they do not
actually appear on the map. You can use a Point for this.
Creating a Point is the simplest process of all: select Point from the drop-down list, then click on the location.
¶Bookmarking Shapes
Just as you can bookmark locations or sets of locations,
you can also bookmark a shape you have created. This can be handy if you’re emailing
someone and would like to refer
to a specific location on the map, if you would like to suggest a particular location
for inclusion, or if you would like to share a custom shape that does not belong in
the database.2 To do this, simply create the
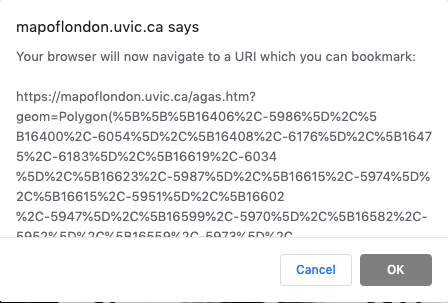
shape as you normally would, and then when you’ve finished, press the Bookmark button. A long,
inscrutable URL will be created and a popup alert will tell you that it is about to
redirect you to the bookmarked URL.

Press OK and the page will redirect you to the bookmark URL. Once the page has reloaded,
you can copy and paste the entire URL in the address bar. If you plug this URL into
a browser, the map will recreate the shape and zoom to it,
also showing the TEI
<surface> element at the bottom of the screen.
¶Downloading an Image
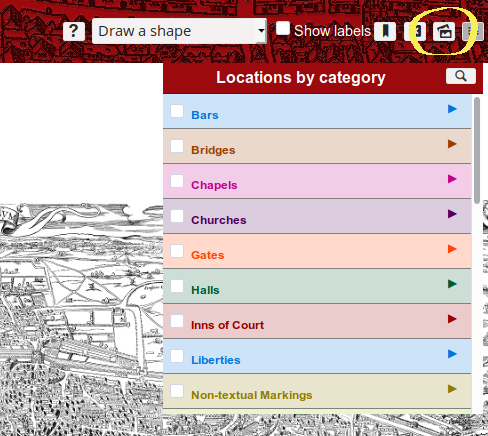
In order to download an image of the shape that you drew on the map, hover your curser
to the top banner of the page, and click on the images icon (shown below). Note that
when you hover over the appropriate icon, the pop-up should say:
Save this state of the map as a static image.

Notes
- The OpenLayers implementation of the Agas map was first created in 2014, replacing
the old
star map.
↑ - See, for instance, the footnote in Silver Street, which shows the house that Shakespeare may have lived in during his stay on Silver Street.↑
Cite this page
MLA citation
Add MoEML Locations to the Agas Map (User version).The Map of Early Modern London, edited by , U of Victoria, 26 Jun. 2020, mapoflondon.uvic.ca/user_agas_locations.htm.
Chicago citation
Add MoEML Locations to the Agas Map (User version).The Map of Early Modern London. Ed. . Victoria: University of Victoria. Accessed June 26, 2020. https://mapoflondon.uvic.ca/user_agas_locations.htm.
APA citation
2020. Add MoEML Locations to the Agas Map (User version). In (Ed), The Map of Early Modern London. Victoria: University of Victoria. Retrieved from https://mapoflondon.uvic.ca/user_agas_locations.htm.
RIS file (for RefMan, EndNote etc.)
Provider: University of Victoria Database: The Map of Early Modern London Content: text/plain; charset="utf-8" TY - ELEC A1 - Holmes, Martin ED - Jenstad, Janelle T1 - Add MoEML Locations to the Agas Map (User version) T2 - The Map of Early Modern London PY - 2020 DA - 2020/06/26 CY - Victoria PB - University of Victoria LA - English UR - https://mapoflondon.uvic.ca/user_agas_locations.htm UR - https://mapoflondon.uvic.ca/xml/standalone/user_agas_locations.xml ER -
RefWorks
RT Web Page SR Electronic(1) A1 Holmes, Martin A6 Jenstad, Janelle T1 Add MoEML Locations to the Agas Map (User version) T2 The Map of Early Modern London WP 2020 FD 2020/06/26 RD 2020/06/26 PP Victoria PB University of Victoria LA English OL English LK https://mapoflondon.uvic.ca/user_agas_locations.htm
TEI citation
<bibl type="mla"><author><name ref="#HOLM3"><surname>Holmes</surname>, <forename>Martin</forename>
<forename>D.</forename></name></author> <title level="a">Add <title level="m">MoEML</title>
Locations to the Agas Map (User version)</title>. <title level="m">The Map of Early
Modern London</title>, edited by <editor><name ref="#JENS1"><forename>Janelle</forename>
<surname>Jenstad</surname></name></editor>, <publisher>U of Victoria</publisher>,
<date when="2020-06-26">26 Jun. 2020</date>, <ref target="https://mapoflondon.uvic.ca/user_agas_locations.htm">mapoflondon.uvic.ca/user_agas_locations.htm</ref>.</bibl>
Personography
-
Tracey El Hajj
TEH
Junior Programmer, 2018-present. Tracey is a PhD candidate in the English Department at the University of Victoria. Her research focuses on Critical Technical Practice, more specifically Algorhythmics. She is interested in how technologies communicate without humans, affecting social and cultural environments in complex ways.Roles played in the project
-
Author
-
Junior Programmer
-
Revising Author
Contributions by this author
Tracey El Hajj is a member of the following organizations and/or groups:
Tracey El Hajj is mentioned in the following documents:
-
-
Joey Takeda
JT
Programmer, 2018-present. Junior Programmer, 2015-2017. Research Assistant, 2014-2017. Joey Takeda was a graduate student at the University of British Columbia in the Department of English (Science and Technology research stream). He completed his BA honours in English (with a minor in Women’s Studies) at the University of Victoria in 2016. His primary research interests included diasporic and indigenous Canadian and American literature, critical theory, cultural studies, and the digital humanities.Roles played in the project
-
Abstract Author
-
Author
-
Author of Abstract
-
Author of Introduction
-
Author of Stub
-
CSS Editor
-
Compiler
-
Conceptor
-
Copy Editor
-
Copy Editor and Revisor
-
Data Manager
-
Date Encoder
-
Editor
-
Encoder
-
Encoder (Bibliography)
-
Geographic Information Specialist
-
Geographic Information Specialist (Agas)
-
Junior Programmer
-
Markup Editor
-
Metadata Co-Architect
-
MoEML Encoder
-
MoEML Transcriber
-
Post-conversion processing and markup correction
-
Programmer
-
Proofreader
-
Researcher
-
Second Author
-
Toponymist
-
Transcriber
-
Transcription Editor
Contributions by this author
Joey Takeda is a member of the following organizations and/or groups:
Joey Takeda is mentioned in the following documents:
-
-
Janelle Jenstad
JJ
Janelle Jenstad is Associate Professor of English at the University of Victoria, Director of The Map of Early Modern London, and PI of Linked Early Modern Drama Online. She has taught at Queen’s University, the Summer Academy at the Stratford Festival, the University of Windsor, and the University of Victoria. With Jennifer Roberts-Smith and Mark Kaethler, she co-edited Shakespeare’s Language in Digital Media (Routledge). She has prepared a documentary edition of John Stow’s A Survey of London (1598 text) for MoEML and is currently editing The Merchant of Venice (with Stephen Wittek) and Heywood’s 2 If You Know Not Me You Know Nobody for DRE. Her articles have appeared in Digital Humanities Quarterly, Renaissance and Reformation,Journal of Medieval and Early Modern Studies, Early Modern Literary Studies, Elizabethan Theatre, Shakespeare Bulletin: A Journal of Performance Criticism, and The Silver Society Journal. Her book chapters have appeared (or will appear) in Institutional Culture in Early Modern Society (Brill, 2004), Shakespeare, Language and the Stage, The Fifth Wall: Approaches to Shakespeare from Criticism, Performance and Theatre Studies (Arden/Thomson Learning, 2005), Approaches to Teaching Othello (Modern Language Association, 2005), Performing Maternity in Early Modern England (Ashgate, 2007), New Directions in the Geohumanities: Art, Text, and History at the Edge of Place (Routledge, 2011), Early Modern Studies and the Digital Turn (Iter, 2016), Teaching Early Modern English Literature from the Archives (MLA, 2015), Placing Names: Enriching and Integrating Gazetteers (Indiana, 2016), Making Things and Drawing Boundaries (Minnesota, 2017), and Rethinking Shakespeare’s Source Study: Audiences, Authors, and Digital Technologies (Routledge, 2018).Roles played in the project
-
Annotator
-
Author
-
Author of Abstract
-
Author of Stub
-
Author of Term Descriptions
-
Author of Textual Introduction
-
Compiler
-
Conceptor
-
Copy Editor
-
Copyeditor
-
Course Instructor
-
Course Supervisor
-
Course supervisor
-
Data Manager
-
Editor
-
Encoder
-
Encoder (Structure and Toponyms)
-
Final Markup Editor
-
GIS Specialist
-
Geographic Information Specialist
-
Geographic Information Specialist (Modern)
-
Geographical Information Specialist
-
JCURA Co-Supervisor
-
Main Transcriber
-
Markup Editor
-
Metadata Co-Architect
-
MoEML Project Director
-
MoEML Transcriber
-
Name Encoder
-
Peer Reviewer
-
Primary Author
-
Project Director
-
Proofreader
-
Researcher
-
Reviser
-
Revising Author
-
Second Author
-
Second Encoder
-
Toponymist
-
Transcriber
-
Transcription Proofreader
-
Vetter
Contributions by this author
Janelle Jenstad is a member of the following organizations and/or groups:
Janelle Jenstad is mentioned in the following documents:
Janelle Jenstad authored or edited the following items in MoEML’s bibliography:
-
Jenstad, Janelle.
Building a Gazetteer for Early Modern London, 1550-1650.
Placing Names. Ed. Merrick Lex Berman, Ruth Mostern, and Humphrey Southall. Bloomington and Indianapolis: Indiana UP, 2016. 129-145. -
Jenstad, Janelle.
The Burse and the Merchant’s Purse: Coin, Credit, and the Nation in Heywood’s 2 If You Know Not Me You Know Nobody.
The Elizabethan Theatre XV. Ed. C.E. McGee and A.L. Magnusson. Toronto: P.D. Meany, 2002. 181–202. Print. -
Jenstad, Janelle.
Early Modern Literary Studies 8.2 (2002): 5.1–26..The City Cannot Hold You
: Social Conversion in the Goldsmith’s Shop. -
Jenstad, Janelle.
The Silver Society Journal 10 (1998): 40–43.The Gouldesmythes Storehowse
: Early Evidence for Specialisation. -
Jenstad, Janelle.
Lying-in Like a Countess: The Lisle Letters, the Cecil Family, and A Chaste Maid in Cheapside.
Journal of Medieval and Early Modern Studies 34 (2004): 373–403. doi:10.1215/10829636–34–2–373. -
Jenstad, Janelle.
Public Glory, Private Gilt: The Goldsmiths’ Company and the Spectacle of Punishment.
Institutional Culture in Early Modern Society. Ed. Anne Goldgar and Robert Frost. Leiden: Brill, 2004. 191–217. Print. -
Jenstad, Janelle.
Smock Secrets: Birth and Women’s Mysteries on the Early Modern Stage.
Performing Maternity in Early Modern England. Ed. Katherine Moncrief and Kathryn McPherson. Aldershot: Ashgate, 2007. 87–99. Print. -
Jenstad, Janelle.
Using Early Modern Maps in Literary Studies: Views and Caveats from London.
GeoHumanities: Art, History, Text at the Edge of Place. Ed. Michael Dear, James Ketchum, Sarah Luria, and Doug Richardson. London: Routledge, 2011. Print. -
Jenstad, Janelle.
Versioning John Stow’s A Survey of London, or, What’s New in 1618 and 1633?.
Janelle Jenstad Blog. https://janellejenstad.com/2013/03/20/versioning-john-stows-a-survey-of-london-or-whats-new-in-1618-and-1633/. -
Shakespeare, William. The Merchant of Venice. Ed. Janelle Jenstad. Internet Shakespeare Editions. Open.
-
Stow, John. A SVRVAY OF LONDON. Contayning the Originall, Antiquity, Increase, Moderne estate, and description of that Citie, written in the yeare 1598. by Iohn Stow Citizen of London. Also an Apologie (or defence) against the opinion of some men, concerning that Citie, the greatnesse thereof. With an Appendix, containing in Latine, Libellum de situ & nobilitate Londini: written by William Fitzstephen, in the raigne of Henry the second. Ed. Janelle Jenstad and the MoEML Team. MoEML. Transcribed. Web.
-
-
Martin D. Holmes
MDH
Programmer at the University of Victoria Humanities Computing and Media Centre (HCMC). Martin ported the MOL project from its original PHP incarnation to a pure eXist database implementation in the fall of 2011. Since then, he has been lead programmer on the project and has also been responsible for maintaining the project schemas. He was a co-applicant on MoEML’s 2012 SSHRC Insight Grant.Roles played in the project
-
Abstract Author
-
Author
-
Author of abstract
-
Conceptor
-
Encoder
-
Markup editor
-
Name Encoder
-
Post-conversion and Markup Editor
-
Post-conversion processing and markup correction
-
Programmer
-
Proofreader
-
Researcher
Contributions by this author
Martin D. Holmes is a member of the following organizations and/or groups:
Martin D. Holmes is mentioned in the following documents:
-
Locations
-
St. Mary Woolchurch is mentioned in the following documents:
-
Silver Street
Silver Street was a small but historically significant street that ran east-west, emerging out of Noble Street in the west and merging into Addle Street in the east. Monkwell Street (labelledMuggle St.
on the Agas map) lay to the north of Silver Street and seems to have marked its westernmost point, and Little Wood Street, also to the north, marked its easternmost point. Silver Street ran through Cripplegate Ward and Farringdon Ward Within. It is labelled asSyluer Str.
on the Agas map and is drawn correctly. Perhaps the most noteworthy historical fact about Silver Street is that it was the location of one of the houses in which William Shakespeare dwelled during his time in London.Silver Street is mentioned in the following documents: